DIE ERSTEN SCHRITTE – WIE DU EINEN BLOG EINRICHTEST
TEIL 2: DIE ERSTEN EINSTELLUNGEN IM BACKEND UND DIE WAHL DES THEMES
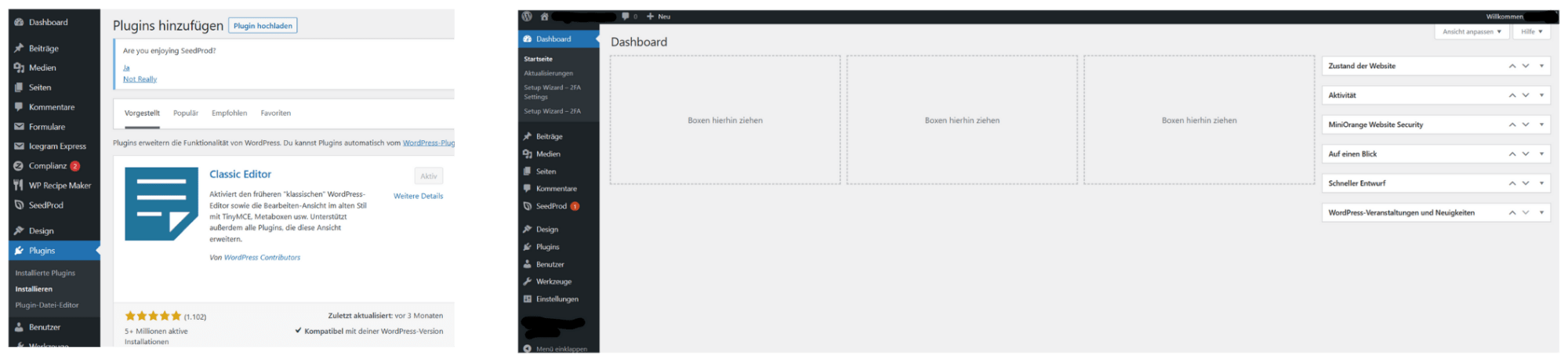
Im ersten Teil habe ich dir bereits bei der Namensfindung und beim Hosting geholfen (hier). Mit den Zugangsdaten, die dir dein Provider zugesandt hat, solltest du nun ins Backend/Dashboard/den Verwaltungsbereich deines Blogs einsteigen können. Rufe dazu www.blogname/wp-login.php auf und gib deine Daten ein. Darunter kannst du deine jeweilige Sprache einstellen. Nun sollte dein Verwaltungsbereich vor dir erscheinen. Dieser sieht dann in etwa wie im Bild unten aus. Die Ansicht deines Dashboards kann abweichen. Sie ist nämlich von den bereits installierten Plugins abhängig – Mehr über Plugins hier. Der schwarze Balken oben ist die Werkzeugleiste, der linke senkrechte Balken wird Menüleiste genannt und rechts befindet sich der Inhaltsbereich. Alles was deine Blogbesucher sehen, entsteht hier im Backend. Hier schreibst du deine Beiträge, hier erstellst du das Bloglayout, hier lädst du Bilder hoch. Kurzum: Das Dashboard ist der Kommandoraum deiner Website und du wirst hier noch sehr viel Zeit verbringen…

DIE WICHTIGSTEN EINSTELLUNGEN IM BACKEND
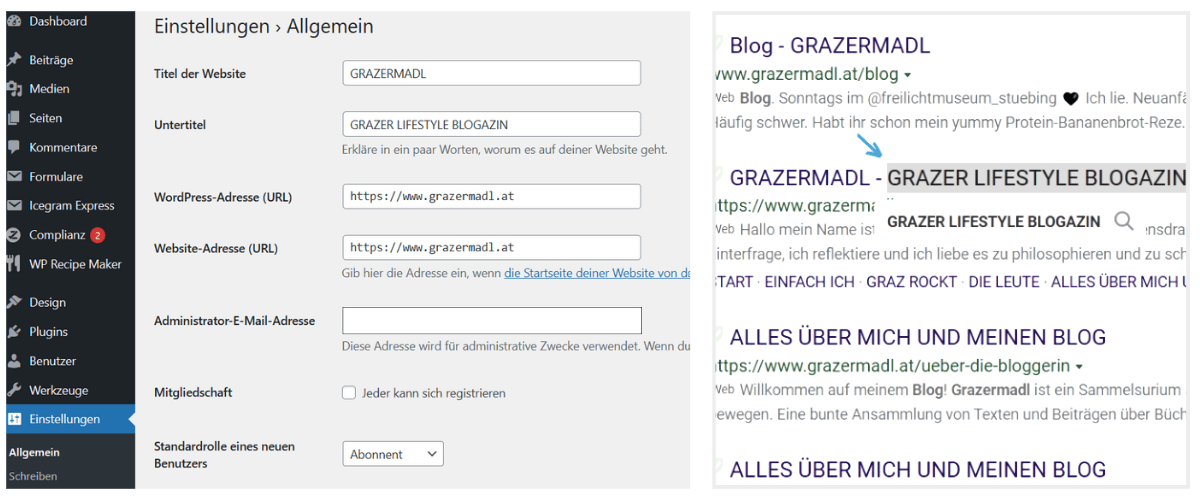
Einstellungen – Allgemein
Als erstes gehe zum Menüpunkt Einstellungen auf Allgemein. Dort gib den Titel deiner Website an. Bei mir GRAZERMADL und den Untertitel. Bei mir GRAZER LIFESTYLE BLOGAZIN. Diese Titel werden von den Suchmaschinen erfasst und scheinen auf den Ergebnisseiten auf. Standardmäßig steht hier Eine weitere WordPress-Website. Damit das nicht aufscheint, lösche den Titel. Oder ergänze ihn durch einen eigenen – den Inhalt deiner Website umschreibenden – Untertitel.

Die restlichen Felder:
- Administrator E-Mail Adresse: Gib unbedingt eine funktionierende Mail Adresse an. Du wirst gelegentlich Mails von WordPress erhalten. Meist dann, wenn es Updates gibt, oder WordPress irgendwelche Änderungen vornimmt. Außerdem kannst du einstellen, dass du Kommentare auf deinem Blog vor Veröffentlichung erst genehmigen möchtest. Auch dann bekommst du eine E-Mail. (Dazu später mehr)
- Mitgliedschaft: Hier kreuze nichts an. Es ist in den seltensten Fällen sinnvoll, dass sich jemand auf einem Blog oder einer „normalen“ Website registrieren muss. Bei einem Forum wäre das zb. schon eher der Fall.
- Dann stelle noch die Sprache und die Zeitzone ein. Und ja, die Woche beginnt im Normalfall mit Montag.
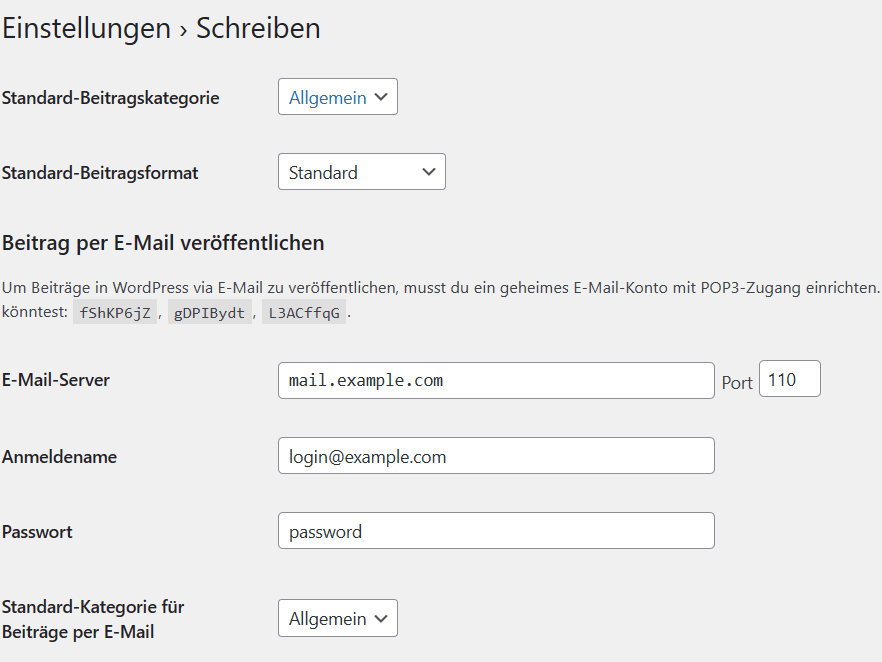
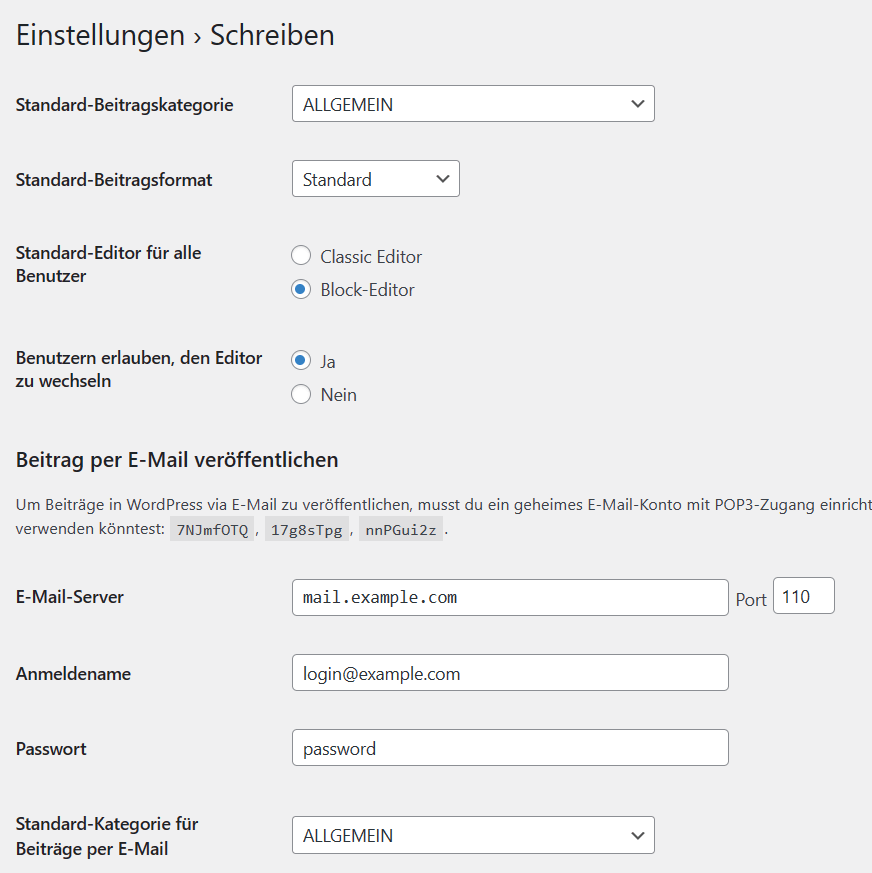
Einstellungen – Schreiben
Als Standard-Kategorie1 (An dieser Stelle: Was sind Kategorien? Erklärung im Anhang unter dem Beitrag) habe ich „Allgemein“ definiert. Ich weise meine Beiträge erst während dem Verfassen der oder den richtigen Kategorien zu. Vielleicht hast du aber ohnehin nur eine Kategorie, dann kannst du diese gleich hier einstellen und musst dich später nicht mehr darum kümmern. Beiträge sind ebenso „Standard“ bei mir. Bei dir vermutlich genauso. Anhand der unteren Bilder siehst du übrigens wie unterschiedlich ein Dashboard aussehen kann. Wenn die Option besteht zwischen dem alten – den Classic Editor2 und dem neuen – dem Gutenberg-Editor (auch Block – Editor genannt) zu wechseln, kann man hier auswählen, welcher Editor als Standard zur Verfügung stehen soll. Außerdem ist es möglich Beiträge via E-Mail zu veröffentlichen. Ich rate dir dann aber, diese E-Mail Adresse sehr sehr save zu verwahren – du verstehst?! 😉


Einstellungen – Lesen
Im ersten Menüpunkt kannst du einstellen ob du eine klassische Blog-Ansicht – also dass deine chronologisch neuesten Beiträge zuerst erscheinen -, oder aber eine statische Seite als Startseite haben möchtest. Es ist möglich die Startseite mit einigen Fotos und Texten, oder gar einem Willkommensgruß zu versehen. Dann kannst du deinen Blog als extra Kategorie anführen. Als nächstes entscheidest du wie viel Beiträge auf deinen Seiten bzw. in den Kategorien angezeigt werden sollen. Wenn du hier zum Beispiel 6 eingibst, wird man auf der Startseite – sofern du keine statische Seite eingestellt hast – immer die 6 aktuellsten Beiträge sehen. In den Kategorie-Seiten werden dann ebenso die 6 aktuellsten Beiträge zu dieser Kategorie angezeigt.
Meist ist ein Blog eine chronologisch abwärts sortierte Liste von Einträgen, die in bestimmten Abständen umbrochen wird. Der Blogger ist Hauptverfasser des Inhalts, und häufig sind die Beiträge… (Siehe Blog – Wikipedia)
Zum Newsfeed: In der Regel erstellt dein Blog einen RSS – einen Web-Feed ( als XML-Datei) – der die Auszüge oder eben ganze Beiträge aus deinen Artikeln anzeigt. Diese RSS-Feeds können von deinen Lesern abonniert und in einem RSS-Reader gelesen werden. Es ist egal wie viel Beiträge du für den Newsfeed freigibst. Ich würde hier aber nur Textauszug anklicken. Dann müssen deine Leser nämlich extra auf deinen Blog, um den Beitrag ganz zu lesen.
Du solltest Suchmaschinen NIE davon abhalten, deinen Blog zu indexieren. Außer!! du bist gerade noch mit dem Einrichten beschäftigt. Dann solltest du das Häkchen sogar setzen. So kannst du Suchmaschinen daran hindern, unvollständige Seiten von dir anzuzeigen. Aber vergiss nicht, das Häkchen wieder zu entfernen!
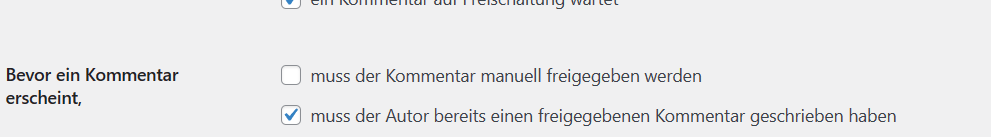
Einstellungen – Diskussion
Mit diesem Menüpunkt sind die Kommentare gemeint. Ich finde die Standardeinstellung ganz okay. Du kannst in deinen Beiträgen dann sowieso noch entscheiden ob du Kommentare oder Pingbacks und Trackbacks zulässt. (Hier wird übrigens genau erläutert was das ist. Beziehungsweise ist dieser Link in meinem Artikel schon das beste Beispiel für einen Ping. Pingbacks sind tolle Chancen zum Vernetzen mit anderen Bloggern) Interessant ist auch, welche Kommentare du zulässt. Es ist üblich, Kommentare von einem bereits „genehmigten“ Nutzer ab dem zweiten Mal automatisch zu autorisieren. Also ohne erneuter Überprüfung. Da ersparst du dir zusätzliche Arbeit. Weil, wie oben bereits angemerkt, ist es möglich vor dem Freigeben der Kommentare eine Information via Mail zu erhalten. Ich habe außerdem angegeben, dass ich die neuesten Kommentare oben angezeigt haben möchte. Du kannst das handhaben, wie du möchtest. Im Endeffekt sind das Einstellungen, die man im Laufe der Benutzung adaptiert.

Wie und wozu man einen Avatar erstellt
Ein Avatar ist eine einem Benutzer zugeordnete Grafik. Sie ist quasi dein virtueller Stellvertreter im Internet. Dein Avatar erscheint in deinem Nutzerprofil und in deinen Kommentaren. Genaugenommen in allen Kommentaren, die du auf deinem oder anderen Blogs veröffentlichst. Vorausgesetzt die/der andere Blogbetreiber hat diese Option genehmigt. Unter den Einstellungen für die Diskussion kann man die Avatare ausgeblendet lassen. Ich persönlich finde es professioneller wenn du mit einem Foto von dir auftrittst. Aber das ist Geschmacksache. WordPress nutzt den Dienst von Gravatar – Weltweit wiedererkennbare Avatare und du kannst entweder über die Seite im Link oder in deinem Dashboard via Benutzerprofil einsteigen.
Auf Gravatar.de kannst du dann folgendes lesen: Dein Gravatar ist ein Bild und ein öffentliches Profil, das dich von Website zu Website begleitet, wenn du z. B. Beiträge auf Blogs kommentierst oder verfasst. Die Informationen, die du hier angibst, werden Teil deines öffentlichen Profils auf Gravatar.com.

Einstellungen – Medien
Ich würde hier vorerst mal die Voreinstellungen lassen und sie dann bei Bedarf auf deine Bedürfnisse anpassen. Du kannst im Beitrag ohnehin jedes Bild noch größenmäßig anpassen.
Einstellungen – Permalink
Diese Links sind wichtig für die SEO. Desto logischer die Links aufgebaut sind, desto benutzerfreundlicher sind sie. Ich empfehle die Struktur „Beitragsname“.
Einstellungen – Datenschutz
Du hast hier an zwei Stellen die Möglichkeit deine Datenschutz-Seite zu erstellen. Ich würde sie allerdings erst erstellen, wenn dein Blog startklar ist. Also wenn der Großteil des Layouts steht beziehungsweise die wichtigsten Plugins installiert sind und du schon weißt mit welchen Drittanbietern du die Daten deiner Leser/Abonnenten teilst. Einerseits kannst du die Datenschutzerklärung über deine Seiten anpassen oder aber im Dashboard unter Einstellungen – Datenschutz. Im Abschnitt „Leitfaden zur Datenschutzerklärung“ erhältst du tolle Tipps. Sieh dir dazu eventuell auch Datenschutzerklärungen deiner KollegInnen an. Diese Seite könnte ebenso hilfreich sein: ᐅ Datenschutz Generator (DSGVO) für Webseiten – DSGVO Generator für Österreich (fairesrecht.at)
WICHTIGE PLUGINS FÜR DEN REIBUNGSLOSEN START
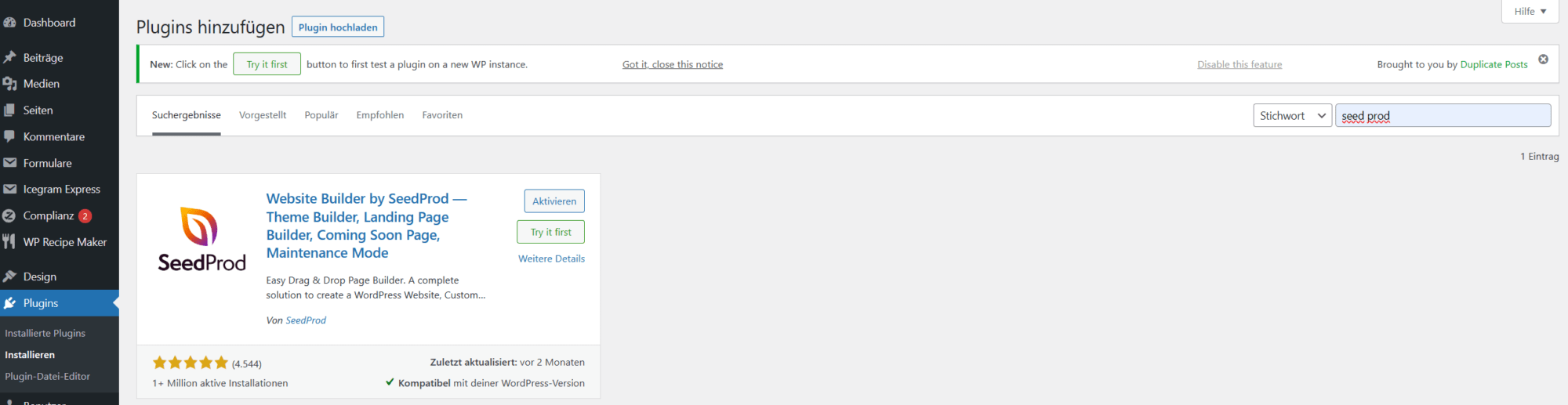
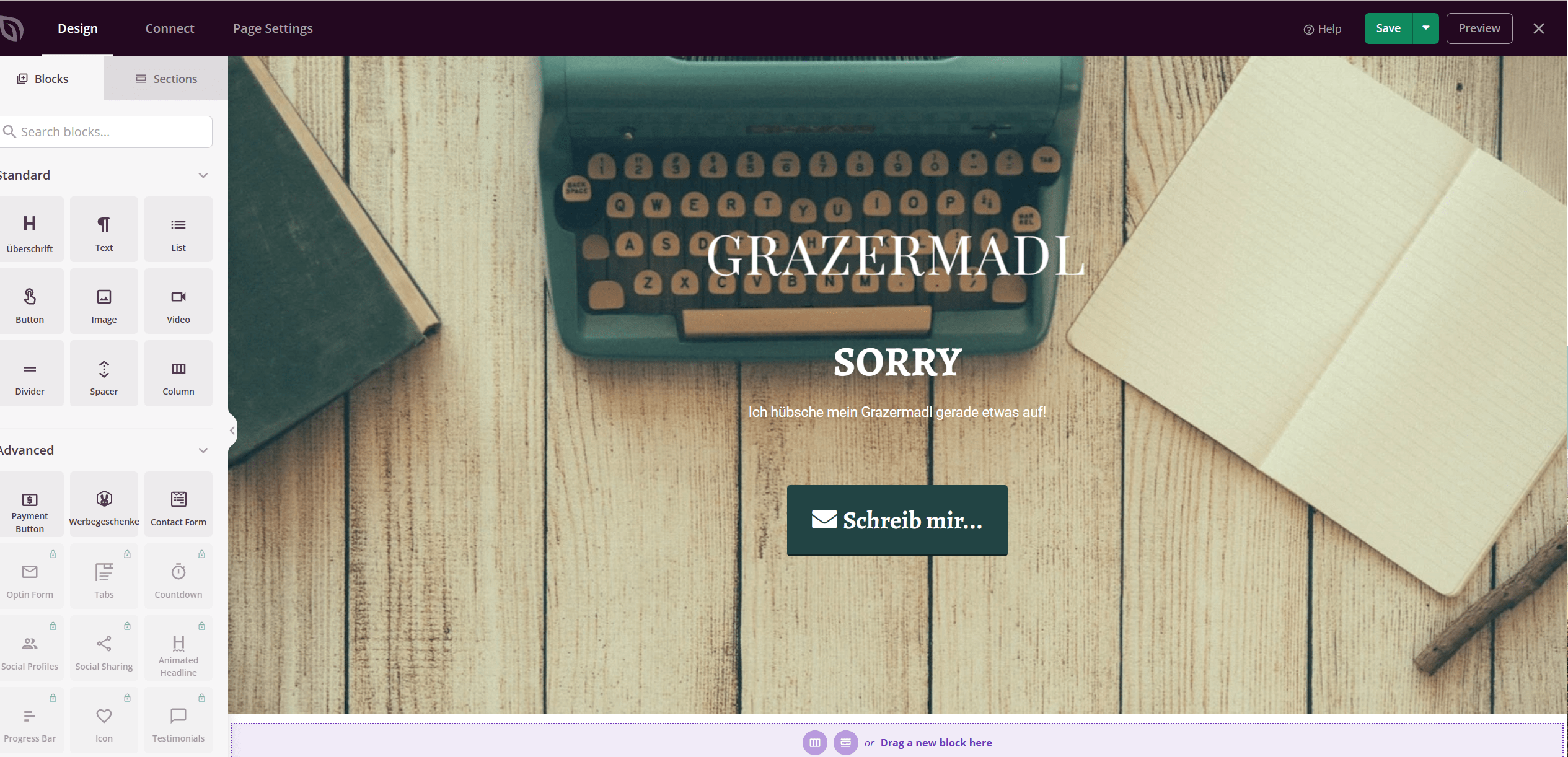
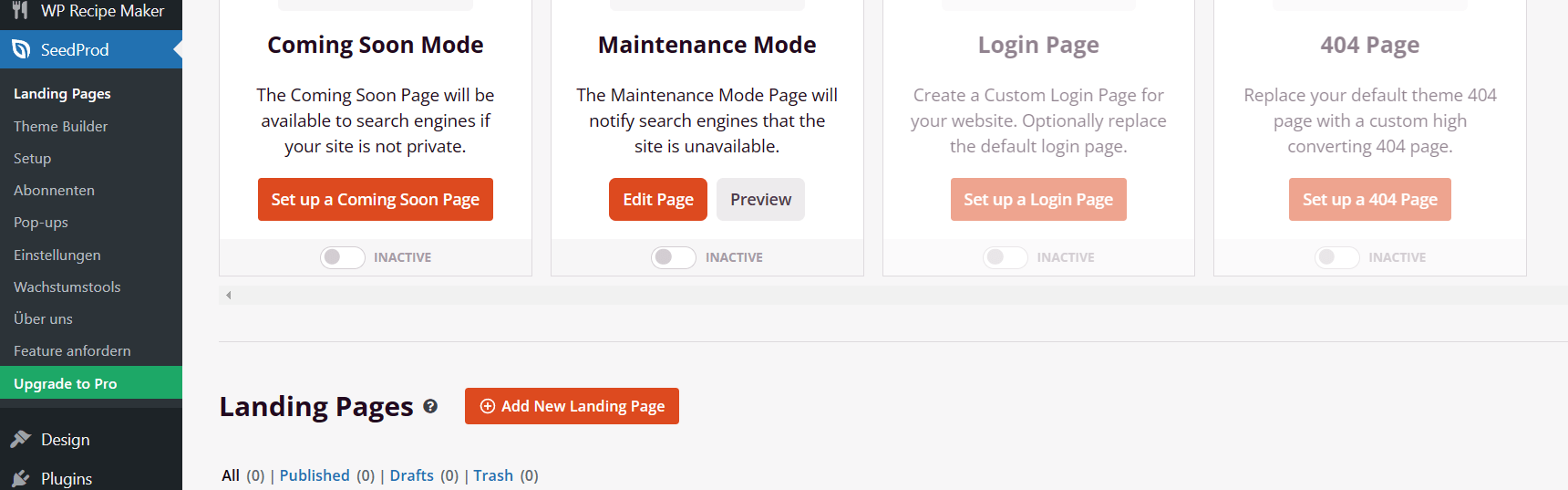
Da nun die wichtigsten Grundeinstellungen vorgenommen wurden, ist es Zeit den Wartungsmodus zu aktivieren. So kannst du ungestört arbeiten und stressfrei deinen Blog erstellen. Der Leser sieht nur eine von dir generierte Seite. Einer der bekanntesten und meistgenutzten ist mit über 1 Million Downloads wohl das Plugin: Website Builder by SeedProd — Theme Builder, Landing Page Builder, Coming Soon Page, Maintenance Mode. Dieses Plugin kann viel mehr als nur eine Coming Soon Page gestalten. Mit der Pro Version hast du einen vollständigen Theme Builder4 (=Website-Builder) dabei und kannst außerdem unter beliebig vielen fertigen Themes3 entscheiden. Wenn du also nach einer Möglichkeit suchst, eine einzigartige und individuelle Website zu erstellen, ohne stundenlang programmieren zu müssen, dann ist SeedProd eine gute Wahl für dich. Aber zurück zum Wartungsmodus: Gehe in deinem Dashboard auf den Menüpunkt Plugins. Dann links oben auf Plugins hinzufügen und dann kannst du rechts im Suchfeld SeedProd eingeben. Dann drücke auf installieren und anschließend auf aktivieren. In den Settings kannst du über Edit Page eine Seite erstellen. Setze die Seite dann von INACTIVE auf ACTIVE (der Tab wird grün und rechts oben erscheint die Anzeige „Wartungsmodus aktiv“. Wenn du mit allen Arbeiten auf deinem Blog fertig bist, kannst du den Modus auf inaktiv setzen und den Plugin deaktivieren.




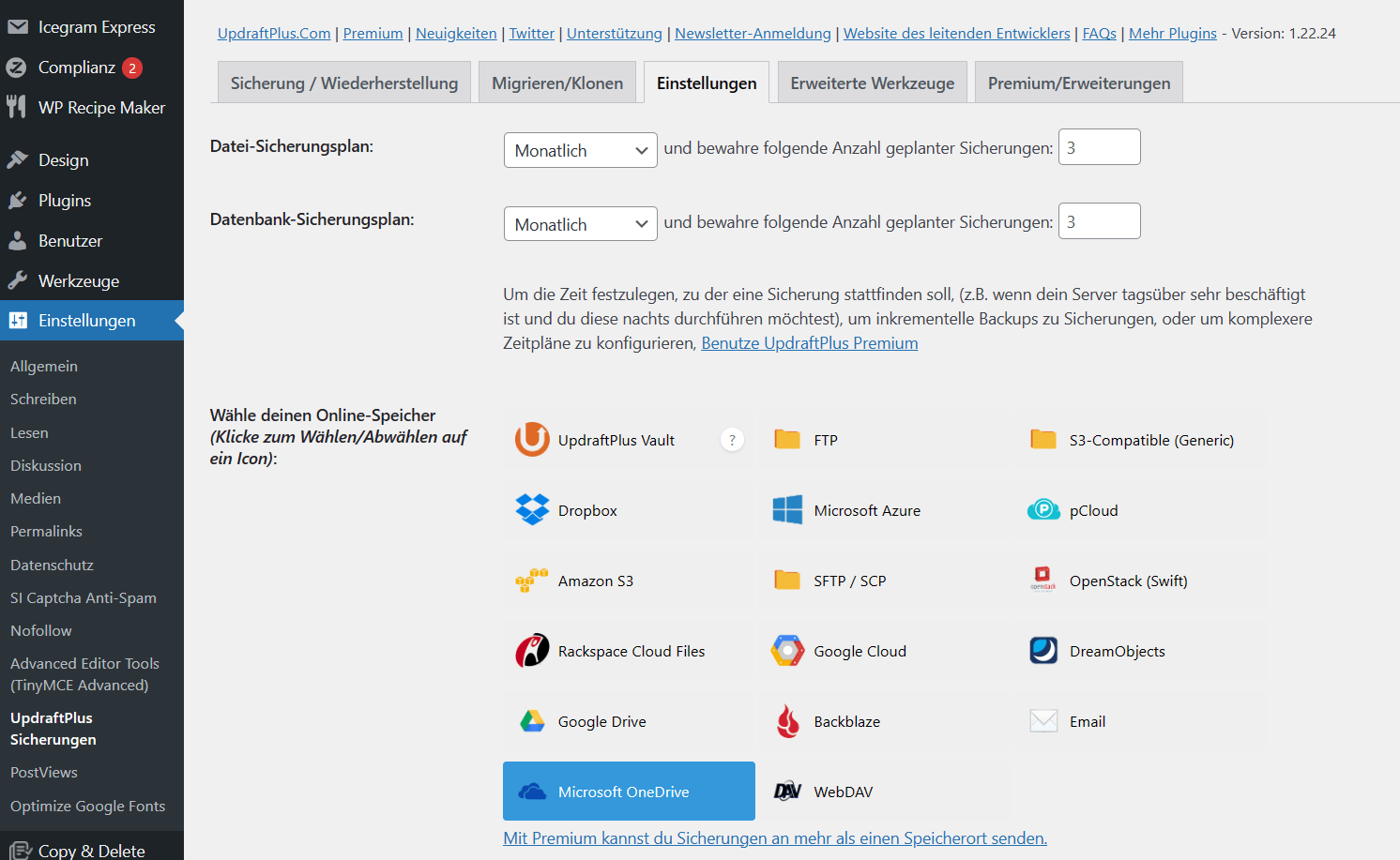
Drei weitere Plugins habe ich dir hier bereits vorgestellt. Mit Contact Form 7 kannst du ein Kontaktformular erstellen. UpdraftPlus – Sichern/Wiederherstellen erstellt regelmäßige Backups deiner Website. Gerade am Anfang wäre es vielleicht sinnvoll öfter ein manuelles Backup durchzuführen. Beim Herumprobieren können schnell Fehler passieren.

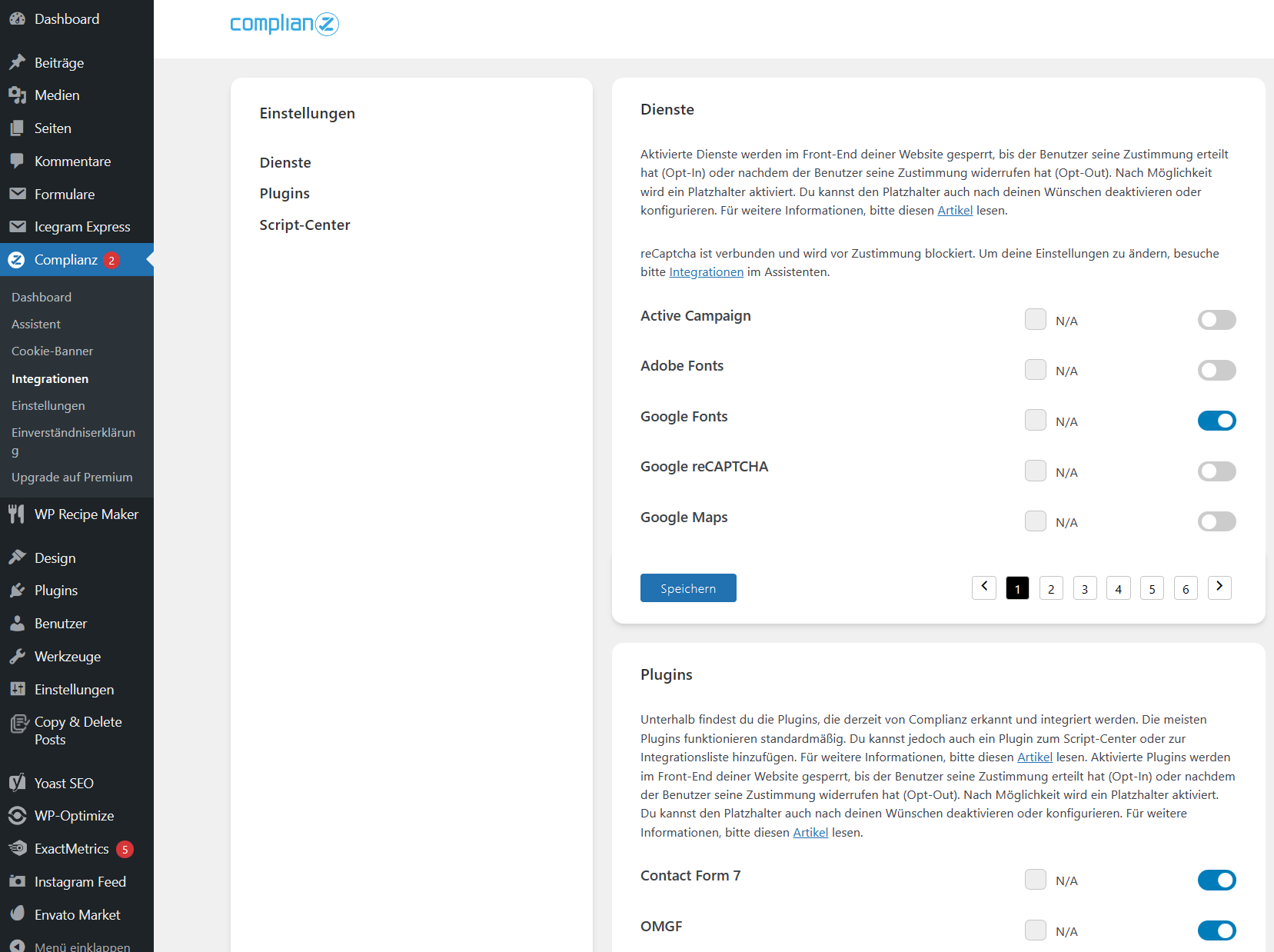
Statt dem Real Cookie Banner möchte ich dir in diesem Beitrag den Plugin Complianz | GDPR/CCPA Cookie-Einwilligung vorstellen. Ich finde das Setting kinderleicht und kann ihn wirklich empfehlen. Vergiss nicht deine Cookie Compliance regelmäßig upzudaten. Nur so kannst du sicher sein, dass darin auch wirklich alle Cookies erfasst sind.



Ein weiterer wichtiger Plugin: Erst kürzlich wurden österreichische WordPress-Website Betreiber von einer Abmahnwelle bezüglich Google Fonts5 heimgesucht. Als Nutzer von WP rate ich dir den Plugin OMGF (Optimize Google Fonts) zu installieren. Nach einem Klick auf „Speichern & Optimieren“ werden die Fontdateien im Ordner „/wp-content/uploads/omgf“ gespeichert und vom eigenen Webserver ausgeliefert.
Yoast SEO Free Plugin zur Suchmaschinenoptimierung deines Blogs. Er hilft dir deine Website besser zugänglich für Benutzer und Suchmaschinen-Crawler zu machen. Beziehungsweise versucht er dessen Lesbarkeit zu beurteilen. Lege im Beitrag also eine keyphrase und eine Metabeschreibung fest. Ist der Smiley rot – versuche es erneut. Bei der Lesbarkeitsanalyse versucht der Plugin zu beurteilen wie lesbar dein Artikel für Menschen ist. Der Plugin ist zwar keine Garantie dass du deshalb besser rankst, unterstützt dich aber immerhin dabei, deine Beiträge für Crawler und Benutzer zu optimieren. Außerdem: Dank Yoast SEO wird automatisch das festgelegte Beitragsbild auch für die sozialen Netzwerke verwendet. Und du hast die Möglichkeit ein Fallback-Beitragsbild (Notfallplatzhalter falls nichts definiert wurde) zu definieren.

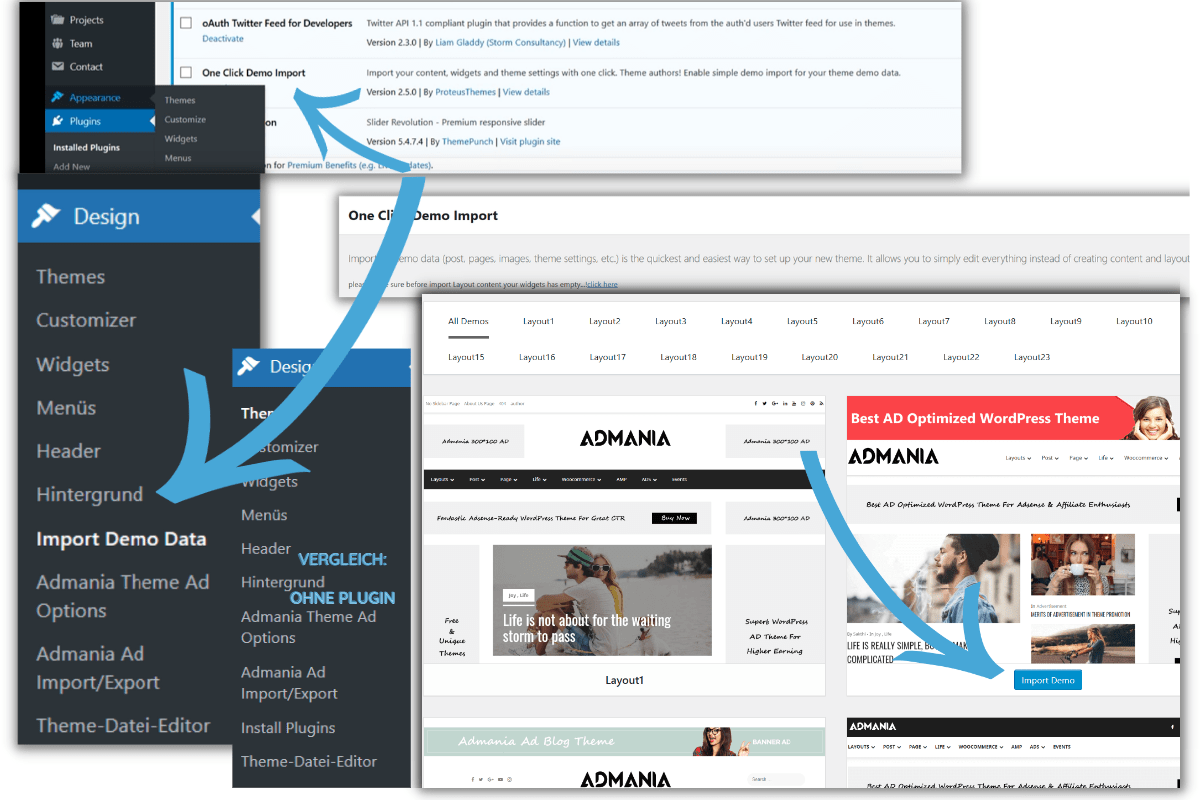
Dann wäre da noch der One Click Demo Import – Plugin, der sinnvoll sein kann, wenn du ein Theme mit dieser Funktion bzw. Option kaufst. One Click Demo bedeutet, dass du dir in der Live-Vorschau anschauen kannst, welche Design Optionen dein Theme bietet. Das können sehr viele sein und da ist es toll dass man mit dem Plugin alle durchschauen kann. Wie der Name schon sagt, kannst du dir dann dein Wunsch-Design mit nur einem Klick importieren. Anschließend musst du bestenfalls noch Kleinigkeiten anpassen. Du kannst diesen Plugin nach der Nutzung wieder deaktivieren. Du wirst dann eventuell aber noch weitere Plugins installieren müssen. Es kann nämlich sein, dass der One Click Demo Importer diese zum Vorführen seiner Demo-Versionen benötigt. Dazu später mehr…
EIN THEME AUSWÄHLEN
Ein Theme über ThemeForest kaufen
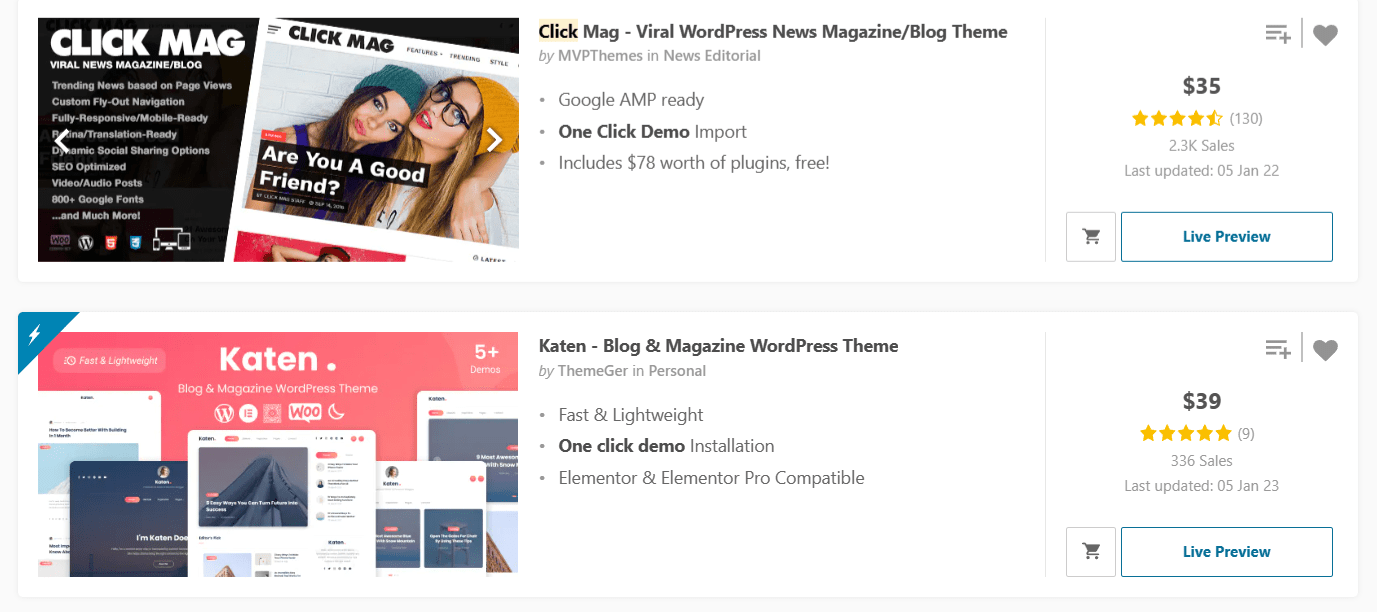
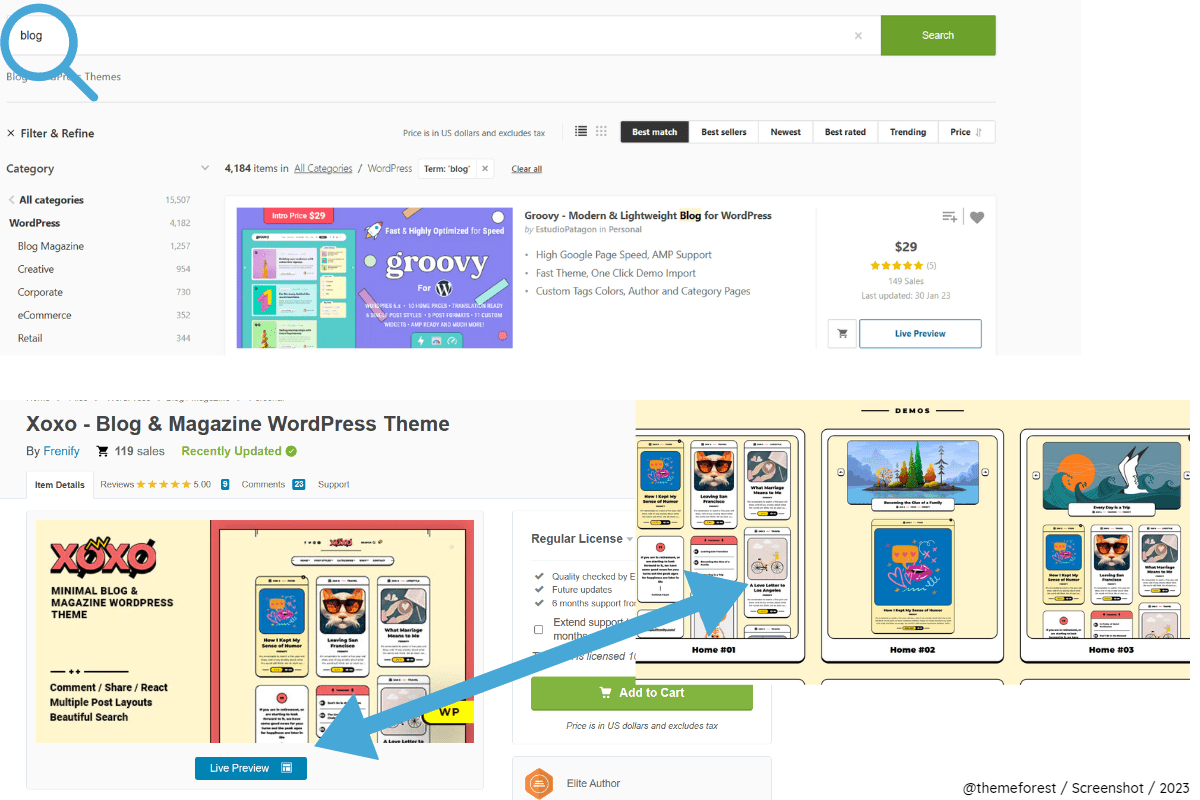
Jetzt geben wir deiner Website endlich ein Gesicht. Du bist jetzt soweit ein Theme auszuwählen. Dazu musst du vorher ungefähr festlegen, wie du dir deinen Internetauftritt vorstellst. Eventuell schaust du dir vorab auch die Blogs deiner zukünftigen KollegInnen an. Es ist auch hilfreich, wenn du vorab schon weißt, über welche Themen du schreiben möchtest, und wer deine Zielgruppe sein soll. Viele „klassische Mädchen-Blogs“ sind in Rosa gehalten. Du wirst unendlich viele Blogs im lieblichen femininen Design mit schnörkeligen Logos finden. Nur ein Tipp: Vielleicht machst du es ja anders. Möchtest mit deinem Blog kein bestimmtes Geschlecht ansprechen und wählst ein klassisches straightes Magazin-Layout. Oder was Schrilles, Buntes und sprichst damit bevorzugt eine junge Leserschaft an. (Dieser Artikel könnte dir bei der Wahl helfen Farb-Psychologie: Welche Farbe passt zu welcher Zielgruppe? (websennsation.ch)) Oder du lässt dich einfach von der großen Auswahl berieseln. Und zwar hier: Bei ThemeForest gibt es eine große Auswahl an kostenpflichtigen Themes. Gehe einfach auf die Website und Suche nach „blog“. Nun werden dir über 4000 Vorschlänge angezeigt. Dank der Live Preview kannst du dir die Themes genauer ansehen.

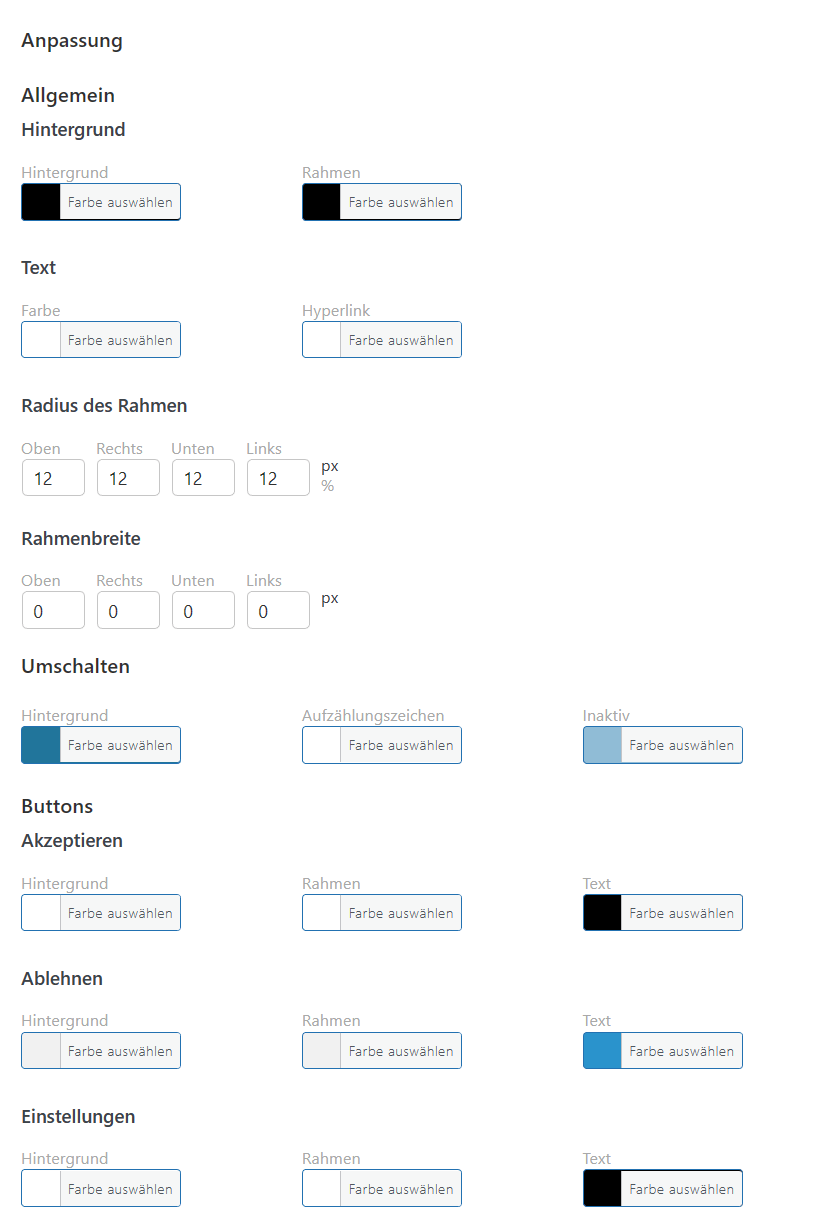
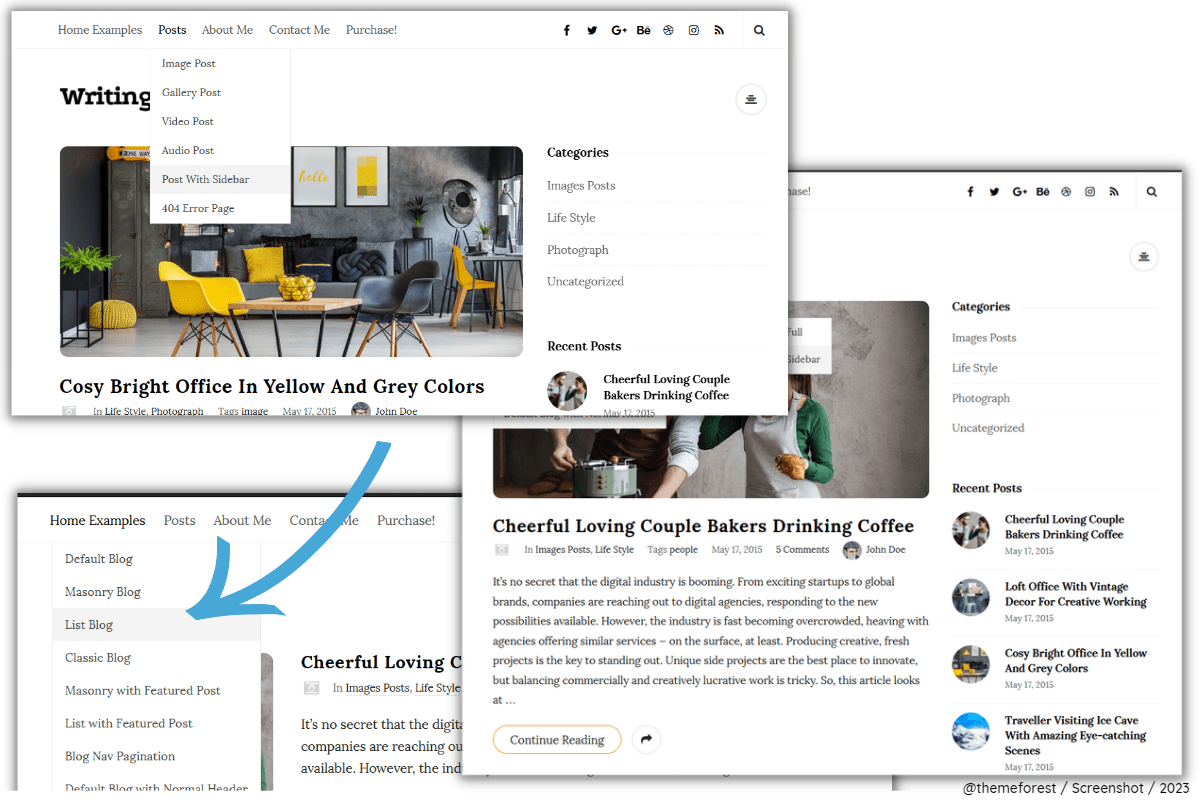
Dann wird das Theme geöffnet und du kannst wie auf einer „echten“ Website navigieren. Du siehst wie die Blogbeiträge aufgebaut sind, ob das Theme über eine Sidebar verfügt, welche Optionen man bei der Gestaltung der Startseite hat, ob ein Shop dabei ist uvm. Bitte bedenke aber, dass diese Beispiele alle ganz toll wirken, wenn man über gutes Bildmaterial verfügt. Lass dich von den schönen Fotos nicht blenden. Wähle dein Theme aus, weil dir der Aufbau gefällt und nicht weil du die Bilder darauf so toll findest. 😉 Andererseits, lass dich von den vorgegebenen Farben nicht irritieren. Du kannst Überschriften, Buttons etc. nach Kauf farblich umgestalten. Im Idealfall, überlegst du etwas länger und übereilst nicht. Ich muss gestehen, dass ich nicht weiß, wie und ob man bei einem Fehlkauf das Geld zurückbekommt. Ich werde es an dieser Stelle auch nicht ausprobieren. 😀

Über „Buy now“ kannst du das Theme dann ganz einfach kaufen und über PayPal oder Kreditkarte bezahlen. Anschließend lässt sich die ZIP Datei herunterladen. Um zu beginnen, logge dich wieder in deine WordPress Webseite ein und gehe zu Design, dann Themes und klicke im WordPress Dashboard auf Theme hinzufügen. Deine ZIP Datei wird nun installiert. Nachdem das erledigt ist- aktivieren nicht vergessen!

Wenn du ein „One Click Demo Import“ – taugliches Plugin aktiviert hast, kannst du den Plugin aktivieren und dir die verschiedenen Layouts mittels „Import Demo“ ansehen. Nun werden deine ersten Beiträge und Seiten mit „Lorem ipsum dolor sit amet – Texten“ (die üblichen Platzhaltertexte) erstellt. Außerdem befüllt sich vermutlich gerade dein Plugin – Bereich. Ohne diese Inhalte und Plugins wirst du keine Vorschau auf mögliche Layouts erhalten. Wenn du dich dann für ein Layout entschieden hast, kannst du die vorgefertigten Beiträge und Seiten nach und nach durch deine eigenen Texte und Fotos ersetzen. Auch die Theme Fotos wirst du irgendwann löschen können. Die Plugins sollten natürlich bleiben. Schließlich hast du das Theme ja auch wegen der tollen Funktionen gewählt. Und die könnten beim deinstallieren der Plugins wieder verschwinden. Dein Haus steht. Die ersten Möbel haben ihren Platz. Und wie beim Einziehen in ein neues Haus, wirst du so manches Möbelstück noch unzählige Male hin-und herrücken, ehe es seinen richtigen Platz gefunden hat. Die Möbelstücke sind in diesem Fall natürlich die Widgets6, die Kategorien, die Typografie und und und. Das gute ist, dein Blog ist erst mit den Theme-Inhalten befüllt. Du kannst somit nichts „kaputt“ machen. Schwerer wird ein Themewechsel, wenn du schon sehr viele Inhalte hast. Da muss man dann schon vorsichtiger sein. Deshalb mein Rat an dich: Lass dir auch hier Zeit, ehe du dich an den Content machst. Sicher wirst du nach und nach noch merken, dass du zusätzliche Kategorien oder neue Seiten benötigst, aber das grobe Layout sollte idealerweise stehen.
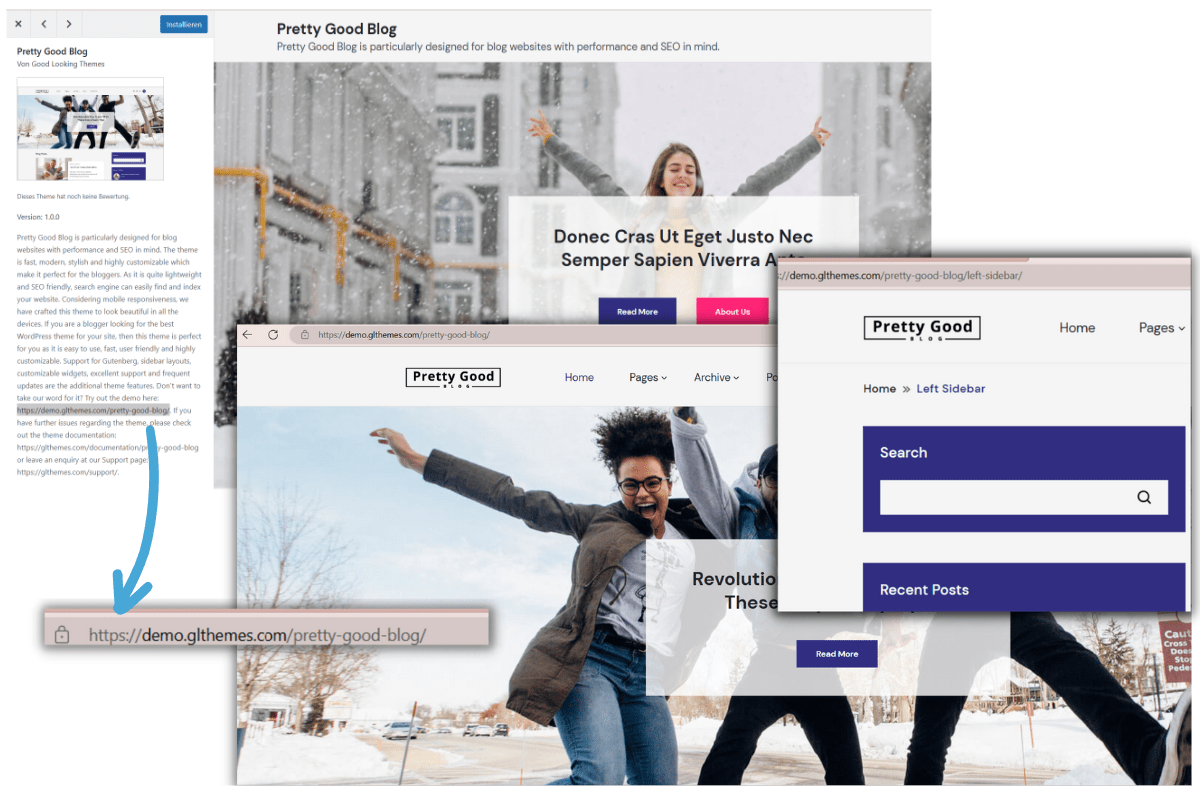
Ein WordPress Theme auswählen
Im Dashboard unter Design – Themes – Theme hinzufügen – kannst du unter über 5400 WordPress – Themes wählen. Einige davon sind kostenlos, andere kostenpflichtig. Gehe auf das Theme das dir gefällt. Schau ob du einen Link zu einer Demoseite findest und navigier dich dann durch die Einstellungen. Sagt dir das Theme zu, installiere und aktiviere es. Es gilt dasselbe Prinzip wie beim gekauften von ThemeForest. Tob dich aus. Schau dir alles genau an und fange mit der Erstellung deines Contents erst an, wenn du den gröbsten Teil des Layouts eingestellt hast. An dieser Stelle gratulier ich dir. Du hast es geschafft einen Blog zu erstellen und kannst nun mit der Gestaltung und Befüllung beginnen.

ANHANG (Begriffserklärungen)
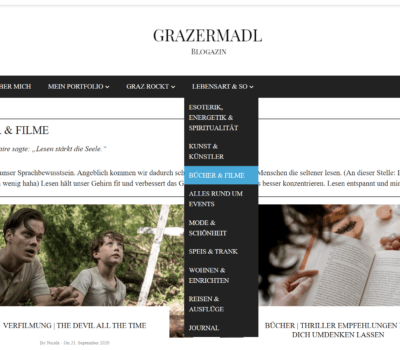
Kategorien1 sind die wichtigsten Themenschwerpunkte deines Blogs. Jeder deiner Beiträge wird in eine oder mehrere Kategorie/n fallen. Im Menü kann der Leser dann die Kategorie, die ihn interessiert, auswählen. Auf meinem Blog gibt es davon – zugegebenermaßen – reichlich. Manche würden sagen: Es sind zu viele! Aber was soll man machen, wenn man so vielschichtige Interessen hat 😀 (siehe Foto)

Der Classic oder Gutenberg Editor2 ist das Element, in dem du in WordPress deine Beiträge verfasst. (Ein Editor ist ein Programm zur Textbearbeitung.)
Ein Theme3 ist eine Zusammenstellung von grafischen Elementen, die das Aussehen, also das Design und die Optik, deiner Website bestimmen. Die Inhalte bleiben davon unberührt. Du kannst Themes austauschen. Teils sind sie kostenlos, teils kostenpflichtig zu erwerben. Themes beinhalten Vorgaben zum Aufbau deiner Seite, zu verwendeten Farben, zur Typografie und vielen anderen grafischen Dingen. Ein Theme bietet dir das Grundgerüst, dass man nach Bedarf noch adaptieren kann. Im Gegensatz zu einem Page-Builder4 (Theme – Builder), wo du alles selbst bestimmst. Was Freiheiten bring, aber natürlich auch mehr Arbeit fordert.
Google Fonts5 ist ein kostenloses Verzeichnis mit über 1400 Schriftarten. Der Browser lädt die Fonts aus dem Internet, statt die auf dem Rechner installierten Schriftarten zu verwenden. Die Einbindung in eine Website erfolgt dann über eine CSS-Datei. Zeitgleich wird beim Lesen die IP-Adresse des Website-Besuchers an das US-Unternehmen übermitteln. Und genau das ist der Knackpunkt dieser Fonts. Deshalb solltest du dich datenschutzrechtlich mittels „Einbindung“ (zb. über ein Plugin) absichern.
Widgets6 Inhaltsblöcke, die deiner Website ein Feature oder eine Funktion hinzufügen. Du kannst sie in die Seitenleiste, den Footer, Header oder – je nach Theme-Option – in andere Bereich verschieben. Du kannst sie über Design – Widgets oder im Customizer unter Widgets bearbeiten.
Ich bin Nicole und habe mein Lifestyle-Blogazin 2016 gegründet. Seitdem habe ich schon diverse Webseiten auf Basis von WordPress erstellt und bin mit so einigen Tricks, aber auch Tücken vertraut.

Dies könnte dich auch interessieren:
- ÜBER´S BLOGGEN | WORDPRESS DASHBOARD UND DIE WAHL DES THEMES
 In diesem Beitrag erkläre ich dir, welche ersten Einstellungen du im Backend deiner Website vornehmen musst, welche Plugins du am Anfang benötigst und wie du ein passendes Theme für dich findest.
In diesem Beitrag erkläre ich dir, welche ersten Einstellungen du im Backend deiner Website vornehmen musst, welche Plugins du am Anfang benötigst und wie du ein passendes Theme für dich findest. - ÜBER´S BLOGGEN | WARUM LOHNT ES SICH ZU BLOGGEN? WAS SIND DIE GRÜNDE DAMIT ZU STARTEN?
 ÜBER´S BLOGGEN | GRÜNDE EINEN BLOG ZU STARTEN EINLEITUNG – WARUM BLOGGEN MENSCHEN EIGENTLICH? Was Tim Berners-Lee (*1955) auf diese Frage wohl antworten würde? Berners-Lee – der Begründer … Weiterlesen: ÜBER´S BLOGGEN | WARUM LOHNT ES SICH ZU BLOGGEN? WAS SIND DIE GRÜNDE DAMIT ZU STARTEN?
ÜBER´S BLOGGEN | GRÜNDE EINEN BLOG ZU STARTEN EINLEITUNG – WARUM BLOGGEN MENSCHEN EIGENTLICH? Was Tim Berners-Lee (*1955) auf diese Frage wohl antworten würde? Berners-Lee – der Begründer … Weiterlesen: ÜBER´S BLOGGEN | WARUM LOHNT ES SICH ZU BLOGGEN? WAS SIND DIE GRÜNDE DAMIT ZU STARTEN? - ÜBER´S BLOGGEN | WEBSEITEN NAME UND HOSTING MIT WORDPRESS
 TEIL 1: NAMENSFINDUNG UND HOSTING-PARTNER WAEHLEN Dieser Beitrag soll dir dabei helfen deinen eigenen Blog zu kreieren. Als ich mit meinem Blog angefangen habe, musste ich mir alle … Weiterlesen: ÜBER´S BLOGGEN | WEBSEITEN NAME UND HOSTING MIT WORDPRESS
TEIL 1: NAMENSFINDUNG UND HOSTING-PARTNER WAEHLEN Dieser Beitrag soll dir dabei helfen deinen eigenen Blog zu kreieren. Als ich mit meinem Blog angefangen habe, musste ich mir alle … Weiterlesen: ÜBER´S BLOGGEN | WEBSEITEN NAME UND HOSTING MIT WORDPRESS